Scatterplot in regl
During our biological data visualisation workshop at the EBI I was made aware of a javascript library that makes it straightforward to create scatterplots of large datasets. How large? The demo at https://flekschas.github.io/regl-scatterplot/ includes an example of 20M datapoints. That library is regl-scatterplot which is available at https://github.com/flekschas/regl-scatterplot, and based on regl which "simplifies WebGL programming by removing as much shared state as it can get away with".

regl-scatterplot uses the GPU to do this, but does have very specific restrictions. These mainly result from the fact that data to be plotted is encoded in an array of up to 4 elements, because they are actually encoded as R, G, B and A values. In addition, these values have to be rescaled between -1 and 1 before using them.
Below an example:
|
|
|
|
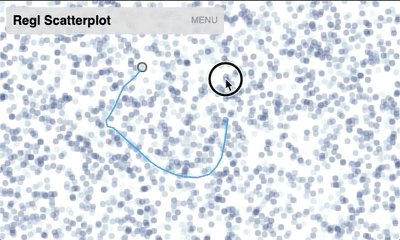
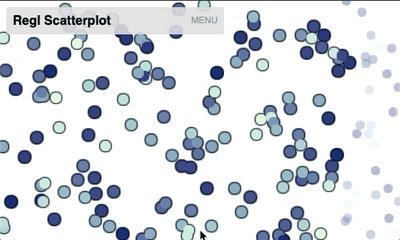
This is what the output image looks like:

Some comments on the code:
-
line 24-29: Here we create the actual data to be plotted (see line 67).
-
You access the values from the 4-element array as
x,y,value1andvalue2. So the 3rd element (i.e. if a flight is domestic or not) isvalue1.
-
-
line 60: I do not have the reticle working yet. For some reason it does not show when set to
true. -
line 52-53: Colour is set by domestic/international, which is in
value1. As there are 2 possible values, we set thepointColoras an array with 2 elements. -
line 54-57: In a similar way we use the distance
value2for the radius. Here, we use a function forpointSizeinstead of a fixed array as forpointColor. -
line 108: With this subscription we capture the IDs of the selected points which we can use like any reactive variable in svelte. The events that can be trigged with a subscription include
select,deselect,pointOverandpointOut, etc. See here for a full list.